WPFormsでブログの問い合わせフォームを作りたいです。
使い方と初期設定を教えてください。
 アオシ
アオシWPFormsの使い方・初期設定を解説しますね
目次
WPFormsの使い方・初期設定
STEP
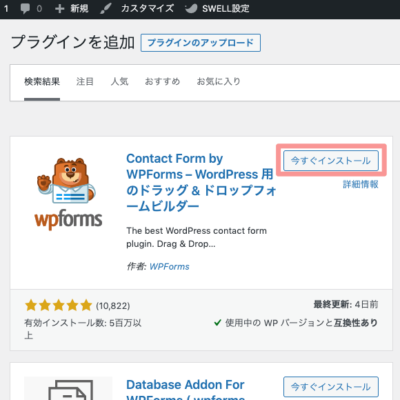
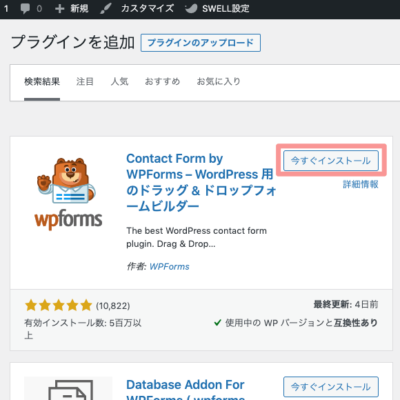
インストール・有効化
WPFormsをWordPressのプラグインから新規追加し、有効化します。


STEP
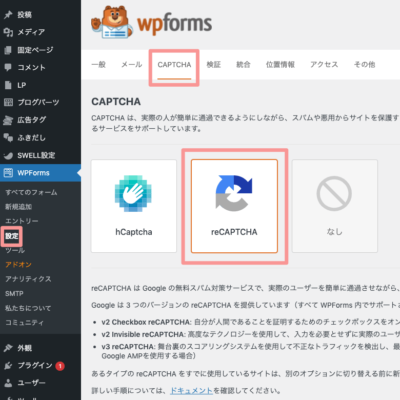
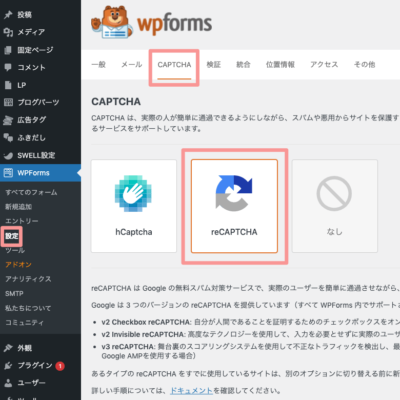
reCAPTCHAの設定をする
スパム対策にGoogle reCAPTCHAの設定をします。
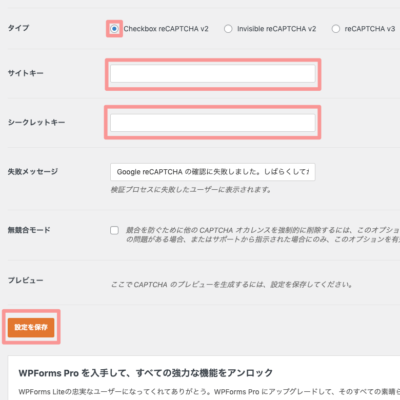
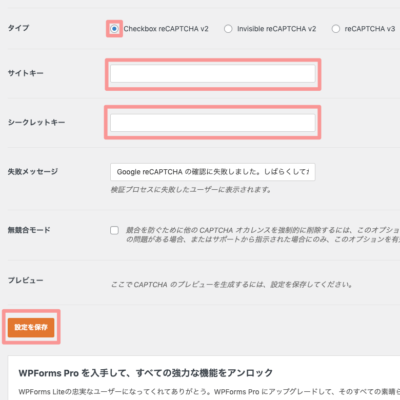
サイトキーとシークレトキーを作成方法は「Google reCAPTCHA V2の設定・導入方法」を参考にしてください。


Google reCAPTCHAの公式サイトから、サイトキーとシークレトキーを作成し貼り付けます。


STEP
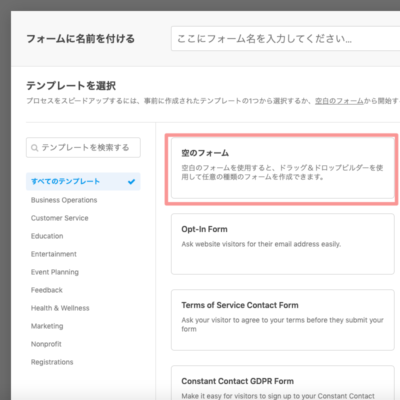
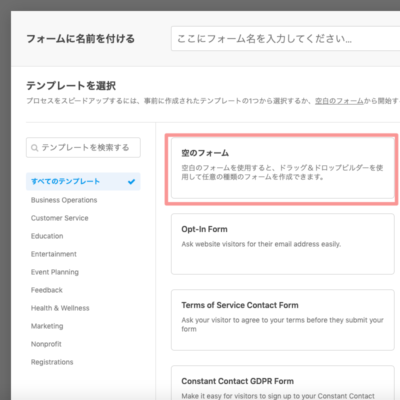
空のフォームを新規追加
新規追加から空のフォームを追加する。


STEP
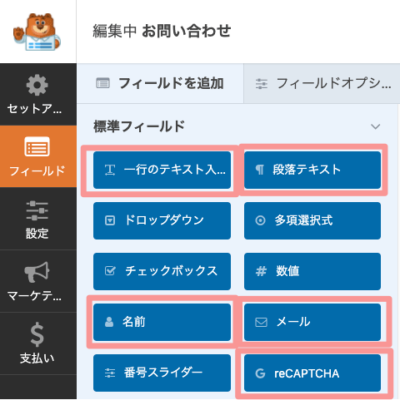
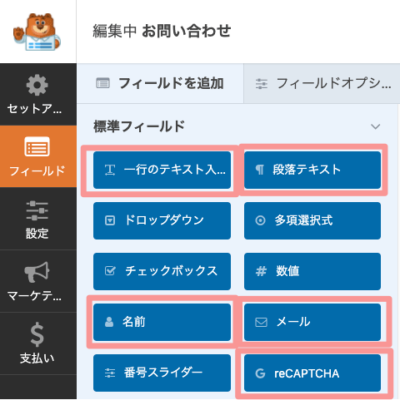
空のフォームに必要な項目を追加する
空のフォームに必要な項目を標準フィールドから新規追加します。
このブログでは、以下5つの項目を設定しています。
- 名前
- メール
- 件名(一行のテキスト入力)
- 問い合わせ内容(段落テキスト)
- reCAPTCHA
reCAPTCHAは、スパム対策で導入しています。
- reCAPTCHAの導入方法は、STEP2で解説しています。


フォームに項目の追加
項目の追加ができたら、保存します。
STEP
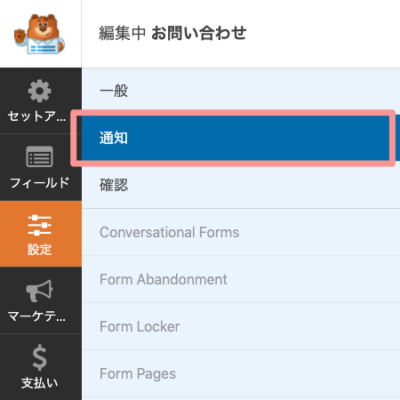
通知設定をする
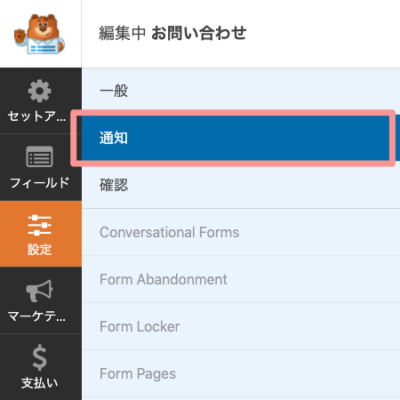
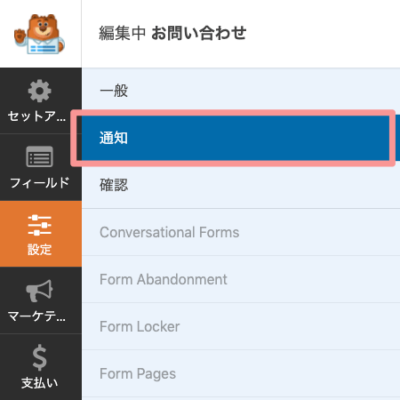
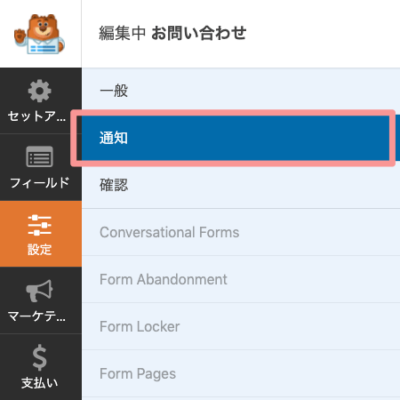
左のメニューにある設定をクリックし通知を選択します。


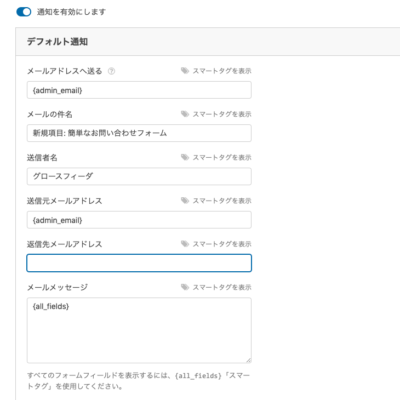
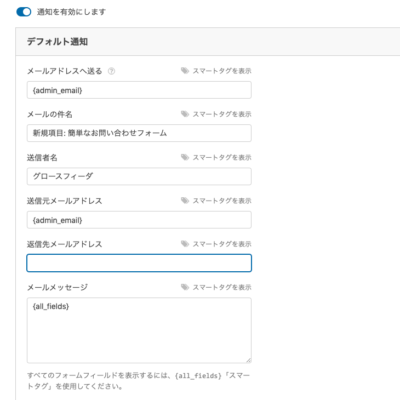
デフォルト通知の設定を変更し保存します。
| メールアドレスへ送る | どのメールアドレスで受信するのか 初期設定では、WordPressに登録しているアドレス | そのまま |
| メールの件名 | メールに表示される件名 | スマートタグから送信者の件名を追加 |
| 送信者名 | 送信者の名前 | スマートタグから送信者の名前を追加 |
| 送信元メールアドレス | 送信者のメールアドレス | スマートタグから送信者のメールアドレスを追加 |
| 返信先メールアドレス | 送信者のメールアドレス | 空欄のまま |
| メールメッセージ | 受信するメール本文の内容 | そのまま |
変更前


変更前の通知設定
変更後


変更後の通知設定
STEP
送信後のメッセージを変更する
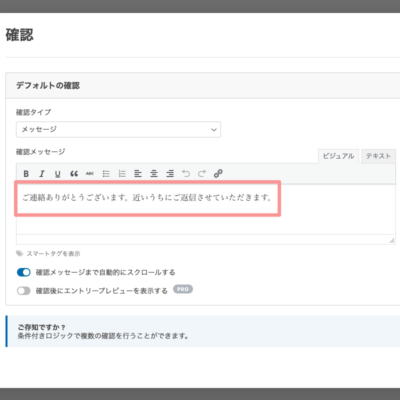
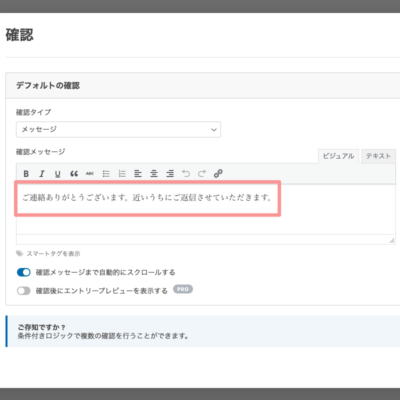
左メニューの設定をクリックし、確認を選択します。


初期設定では、「ご連絡ありがとうございます。近いうちにご返信させていただきます。」になっています。


任意のメッセージに、変更し保存します。
STEP
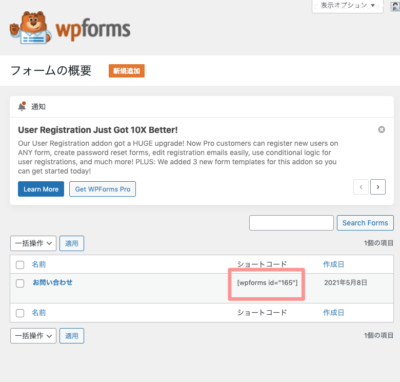
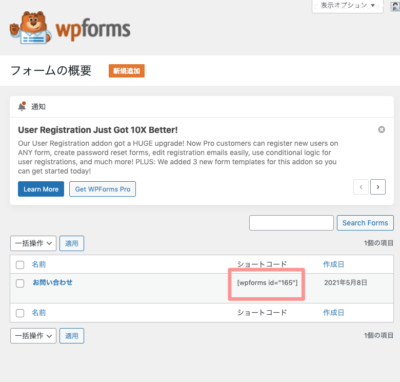
ショートコードをコピー
作成したお問い合わせフォームのショートコードをコピーします。


STEP
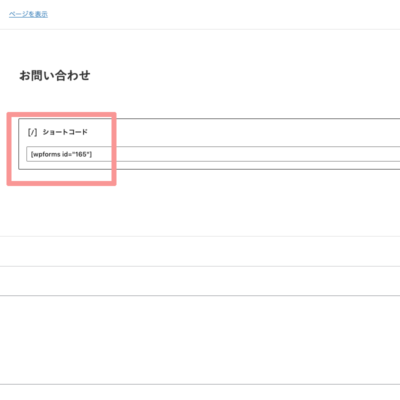
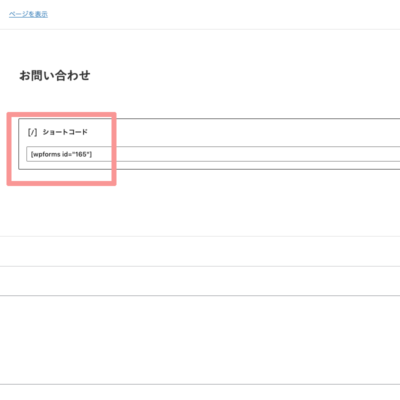
固定ページでお問い合わせページを作成する
固定ページで、お問い合わせフォームを新規作成します。
本文にコピーしたお問い合わせフォームのショートコードを貼り付けます。


あとは、投稿記事と同様に各種設定をして保存します。
STEP
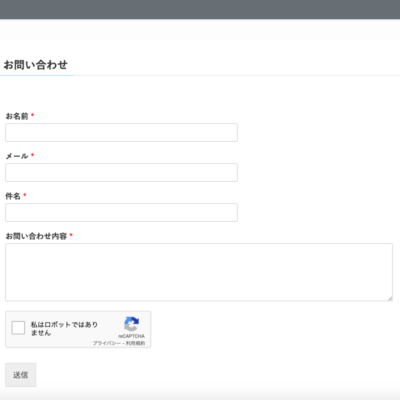
送信テストをする
最後に送信テストをして、問題がなければ作業終了です。





作業は以上です。
お疲れさまでした!